Creating a Design Project Budget
Striking a Balance
When it comes to setting a budget for interface development, finding a balance is key. Clients naturally want to minimize expenses while maximizing the quality of their project. As a professional agency, we aim to provide fair pricing that reflects our expertise and ensures that clients receive the value they expect. It’s about striking a fair exchange where both parties benefit and feel satisfied.
To determine a budget, it’s important to consider your skills and expertise and charge clients based on what they will receive. If you’re new to the industry and uncertain about pricing, researching rates in your local area for similar skill sets can provide valuable insights. Generally accepted industry pricing models can serve as a starting point for new designers.

Break Down Elements by Process and/or Type
Rates and prices will depend on the firm’s experience with similar projects. It’s helpful to break down project elements into sections and determine rates accordingly. While providing clients with minute-level details may cause confusion, having a general understanding of the elements that impact pricing is essential.

Here are some key considerations for creating a project budget:
1. Concept Development: This phase involves negotiations, discussions, and early sketches to define the project vision and design elements based on client demands—estimated 18 – 20 hours.
2. Stylistic Decision-Making: During this phase, all graphical parameters, such as grids, typography, color schemes, and images, are determined. This sets the style foundation for the project—estimated 16 – 18 hours.

3. Interface Layout: Most interfaces consist of multiple pages. The number of pages and their complexity will influence the overall project budget. Consider the client’s requirements and allocate time accordingly—estimated 4 – 12 hours.
4. States Page: This page illustrates elements that change dynamically during usage, such as hover effects or button clicks. The complexity of design and functionality determines the time required—estimated 2 – 4 hours.
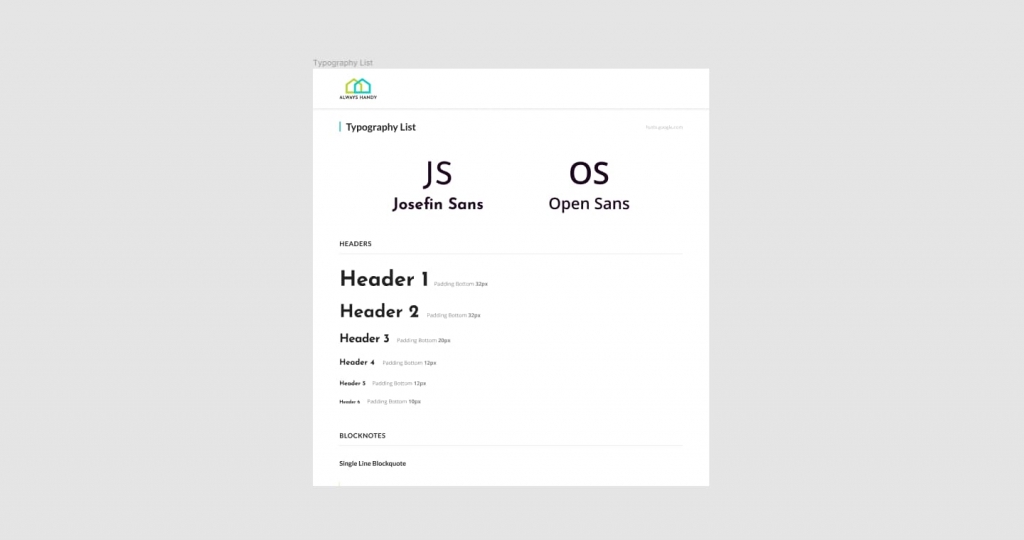
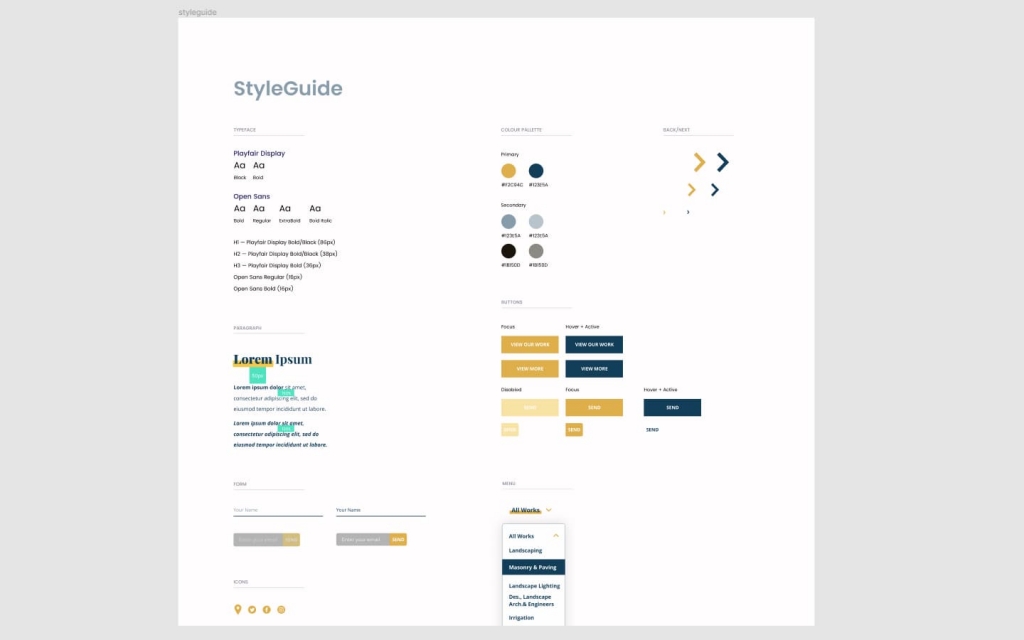
5. Style Guide: The style guide is a comprehensive documentation of all design elements used throughout the interface, including headings, body copy, labels, buttons, icons, and more. It serves as a future reference for developers and other stakeholders—estimated 16 hours.

6. Layout Adaptation: Documenting layout specifications is crucial, especially when designing for different devices. Resolutions, pixelations, and spacing restrictions vary across desktop, tablet, and mobile devices. By documenting layout specifications upfront, time and resources can be saved in the long run—estimated 2 – 3 hours.
Remember, these estimates are meant to provide a general idea of the larger components that contribute to project hours and budget. They serve as a starting point for discussion and are subject to change.
By considering these elements and allocating resources accordingly, you can create a well-defined design project budget that balances the needs of your clients and the value of your expertise.









