Design Submission
Purposeful Design
The impact of design on your website’s success cannot be overstated. We’ve all experienced the disappointment of visiting a poorly designed site that feels outdated and unappealing. In today’s digital landscape, where aesthetics matter, users are drawn to visually pleasing and modern interfaces. Design plays a pivotal role in capturing their attention and keeping them engaged, ultimately reducing bounce rates.

Designers are masters of resourcefulness, constantly evolving their techniques to meet current trends and market demands. Design is more than just visual aesthetics; it’s the art of storytelling through graphics. The simpler and more compellingly you tell this story visually, the greater the success. Design is not only crucial for site optimization, but it also drives conversions alongside compelling content.
However, it’s not just about the design itself. How you package and submit the design to the development team requires special attention. When submitting your interface design for development, consider the following best practices:
- Organize all fonts in the OTF format for easy accessibility and compatibility.
- Ensure that all layout elements fit within the designated content area, except for objects that span the entire screen width. Avoid negative indent values and strive for a unified look across all content blocks.
- Establish clear naming conventions that include numeric values, a concise project name, screen names, and screen resolutions. For example, “01.starbucks_main_1440”. Consider storing all files in a well-organized repository for developers’ convenience.
- Prepare the layout adaptation to accommodate different device resolutions, such as 1920px, 1440px, 1024px, 768px, and 320px. Double-check for any duplicates or hidden elements that require proper documentation.

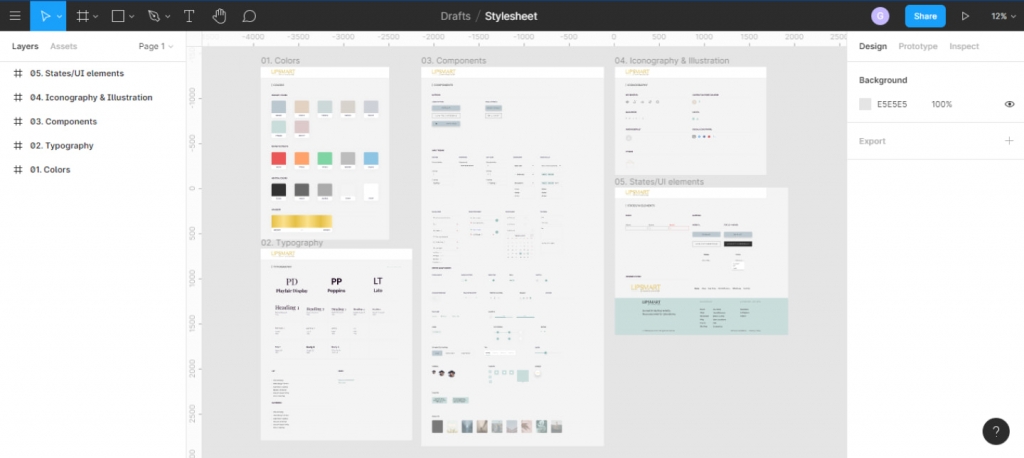
5. Create a comprehensive style guide that elucidates all possible interactions, combinations, and functionalities of each control element. The more detailed and user-friendly the style guide, the smoother the development process and the faster the product launch.

6. Eliminate fractional values from your design, ensuring clarity and precision in every aspect.
By adhering to these best practices, you streamline the design submission process and enhance collaboration between designers and developers. Clear and well-prepared design submissions set the stage for seamless execution, ultimately bringing your vision to life.
Remember, design is not just about aesthetics; it’s a powerful tool that can elevate user experiences and drive the success of your digital products. Embrace purposeful design and watch your creations make a lasting impact.